织梦默认的高级搜索,就是这个页面/plus/advancedsearch.php,他是模糊搜索.而且会出现多条结果,需要修改为单条信息搜索.
后台,核心,模型管理,在原模型或新建立的模型中,增加字段.比如增加身份证字段.
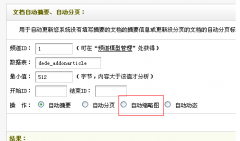
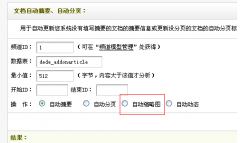
然后返回模型管理,找到模型后面的放大镜图标,点击一下.如下图.

下面模板选择,默认是利用官方默认模板中的advancedsearch.htm 模板

点击确定后,就会自动出现搜索代码.
还需要修改plus/advancedsearch.php 这个文件.
大约在142行. 如下为修改后的效果.就是把模糊查询为精准查询.并增加一个不为空的判断.
if(isset(${$var}) && trim(${$var})!='')
{
${$var} = stripslashes(${$var});
${$var} = preg_replace("#[\|\"\r\n\t%\*\?\(\)\$;,'%<>]#", "", trim(${$var}));
${$var} = addslashes(${$var});
//$where .= " AND addon.$var LIKE '%${$var}%'";
$where .= " AND addon.$var = '${$var}'";
}
else{
ShowMsg('身份证不能为空,或输入不正确',-1,0);exit;}
|
向下.
在下面这几行的下面增加.
else
{
$sql = urldecode($sql);
$query = $sql;
}
|
else
{
$sql = urldecode($sql);
$query = $sql;
}
//print_r($sql);exit;
$searchinfo2 = $dsql->GetOne($sql);
if(!is_array($searchinfo2))
{
showmsg('查询的信息不存在,请检查输入','-1');
exit();
}
|
如果模板上不显示自定义字段,可以在网上搜索下解决方案
模板内容为:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset={dede:global.cfg_soft_lang/}" />
<title>搜索结果页 - <?php echo $cfg_webname;?></title>
<link rel="stylesheet" href="{dede:global.cfg_templets_skin/}/style/bluesnail.css" type="text/css" media="all" />
<link rel="stylesheet" href="{dede:global.cfg_templets_skin/}/style/my.css" type="text/css" media="all" />
</head>
<body><br/><br/>
<div style="width:500px;margin:0 auto">
<form name="form" method="get" action="{dede:global.cfg_cmsurl/}/plus/advancedsearch.php">
输入身份证号码 : <input name="shenfenzheng" type="text" style="width:250px; height:24px;border: 1px solid #A38E69;padding: 1px;" value="" maxlength="18" />
<input type="hidden" name="mid" value="17" />
<input type="hidden" name="dopost" value="search" />
<input type="hidden" name="typeid" value="10" />
<input type=button name="Submit" value="点击查询" />
</form>
</div><br/>
<div class="container600">
{dede:datalist }
<?php
$fields['stime'] = GetDateTimeMk($fields['senddate']);
$fields['arcurl'] = GetArcUrl($fields['aid'],$fields['typeid'],$fields['senddate'],$fields['title'],$fields['ismake'],$fields['arcrank'],$fields['namerule'],$fields['typedir'],$fields['money']);
$fields['typeurl'] = GetTypeUrl($fields['typeid'],MfTypedir($fields['typedir']),$fields['isdefault'],$fields['defaultname'],
$fields['ispart'],$fields['namerule2'],$fields['moresite'],$fields['siteurl'],$fields['sitepath']);
?>
<dl class="border border-large padding-big"style="border-radius:18px;border-color:#eee;background:#bfebd2">
<p style="font-size:24px;text-align:center;font-weight:bold"> 中华人民共和国机动车驾驶证
<br/>
<span style="font-size:14px;font-weight:normal">Driver's license of the people's Republic of China</span><br/>
<span style="font-size:20px;font-weight:normal;background:#999"> 证号 </span><span style="font-size:20px;font-weight:normal;"> {dede:field.shenfenzheng/}</span></p>
<dd class="pr">
<div class="top0 left10 text-12 line-height12 margin-bottom-12">姓名:<br/>Name</div>
<span class="top0 left50 ib text-24 border-bottom"style="border-bottom:solid 1px #555;"> {dede:field.title/} </span>
<div class="top0 left190 text-12 line-height12 margin-bottom-12">性别:<br/>Gender</div>
<span class="top4 left250 ib text-20 "style="border-bottom:solid 1px #555;"> {dede:field.xb/} </span>
<div class="top0 left300 text-12 line-height12 margin-bottom-12">国籍:<br/>Nationality</div>
<span class="top4 ib text-20"style="border-bottom:solid 1px #555;left:380px"> {dede:field.gj/} </span>
<div class="top40 left10 text-12 line-height12 margin-bottom-12">住址:<br/>Address</div>
<span class="top48 left60 ib text-16"style="border-bottom:solid 1px #555;"> {dede:field.zz/} </span>
<span class="top90 left10"><img src="{dede:field.gz function='GetOneImgUrl(@me,1)'/}"width="120"/></span>
<div class="top88 left140 text-12 line-height12 margin-bottom-12">出生日期:<br/>Date of birth</div>
<span class="top92 left230 ib text-20"style="border-bottom:solid 1px #555;"> {dede:field.csrq/} </span>
<div class="left140 pa text-12 line-height12 margin-bottom-12"style="top:130px">初次领证日期:<br/>Issue Date</div>
<span class="pa left230 ib text-20"style="border-bottom:solid 1px #555;top:134px"> {dede:field.cc/} </span>
<div class="left140 pa text-12 line-height12 margin-bottom-12"style="top:170px">准驾车型:<br/>Quasi driving type</div>
<span class="pa left260 ib text-20"style="border-bottom:solid 1px #555;top:174px"> {dede:field.zj/} </span>
<div class="left10 pa text-12 line-height12 margin-bottom-12"style="top:220px">有效期限:<br/>Validity period</div>
<span class="pa left100 ib text-20"style="top:225px"> {dede:field.yxqx/} </span>
<span class="pa hidden left220 ib text-20"style=";top:225px">至 中国 </span>
<span class="top70 "style="left:380px"><img src="{dede:field.zp function='GetOneImgUrl(@me,1)'/}"height="180"/></span>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
</dd>
</dl>
{/dede:datalist}
</div>
</body>
</html>
|
http://blog.csdn.net/viqecel/article/details/51428384
转载请注明:DEDEcms» 利用织梦高级搜索功能 , 来定制身份证驾驶证信息查询系统
标签: